-
부모의 width를 넘어가버리는 Child FlexStudy/개발 2022. 9. 18. 19:28
출처: https://makandracards.com/makandra/66994-css-flex-and-min-width

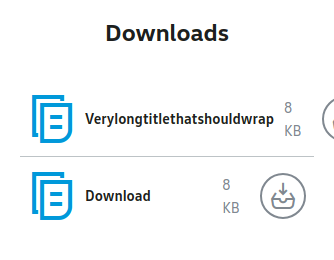
튀어나온 자식 엘리먼트 Flex를 사용하다보면 child가 부모 밖으로 넘쳐 튀어나오는 경우가 있다.
이는min-width: 0를 통해 해결할 수 있다.이런 현상이 생기는 이유
보통은min-width의 기본값은 0으로 설정되어있다.
하지만 flex의 경우,auto로 설정되어있다.min-width는width값과 경쟁 시 이기도록 설계되어 있다.
즉,width가min-width보다 작아지는 경우min-width값이 선택된다.
그런 이유로 여기서 엘리먼트가 암묵적autowidth 이하로 줄어드는 경우,min-width: auto가 선택된다.
이로인해 엘리먼트가 위 사진처럼 튀어나가게된다.해결법은 앞서 제시했듯이
min-width:0을 설정해주는 것이다.auto였던 기본값 대신 0이 들어가면서 가능한 width만을 차지하게 된다.
min-width:0이 적용됨 728x90'Study > 개발' 카테고리의 다른 글
타입스크립트 기초 강의 추천 (0) 2023.01.29 Vercel 사용해보기 (0) 2022.09.21 Vue 입문 - todolist 만들어보기 6 - 툴바 (0) 2021.11.04 Vue 입문 - todolist 만들어보기 5 - 편집 / 삭제 (0) 2021.10.10 Vue 입문 - todolist 만들어보기 4 - TodoItem (0) 2021.09.12