-
VS code에서 ChatGPT 사용Study/개발 2023. 2. 19. 15:50
연관 포스트 - Codeium 사용하기
Codeium 사용하기
Codeium 홈페이지: https://codeium.com/ Codeium · Free AI Code Completion & Chat Codeium offers best in class AI code completion & search — all for free. It supports over 70+ languages and integrates with your favorite IDEs, with lightning fast speed
blue-tang.tistory.com
CodeGPT 외에 Codeium이란 extension도 AI Assistant 기능을 잘 제공해준다.
TL;DR
요약: ChatGPT를 CodeGPT라는 VScode extension으로 IDE안에서 사용할 수 있다.
1. Code GPT 소개
이 전 포스트에서 ChatGPT를 통해 리액트 컴포넌트를 만드는 것을 테스트해봤다.
https://blue-tang.tistory.com/33
Chat GPT로 리액트 컴포넌트 작성해보기
요즘 유행하는 ChatGPT로 리액트 간단한 리액트 컴포넌트를 작성해보았다. ChatGPT를 써 본 소감은 계속 ChatGPT와 티키타카를 해나가야 괜찮은 결과가 나온다는 것이다. 내가 해본 예시는 아래와 같
blue-tang.tistory.com
요새 이런게 이슈기도 하고, 실제로 써보니 재미도 있어서 이것저것 해보는 와중에 CodeGPT라는 것을 알게 되었다.
CodeGPT는 VScode 내에서 ChatGPT를 쉽게 사용할 수 있게 만들어진 extension이다.
아래는 홈페이지 링크https://code-gpt-docs.vercel.app/
AI inside your IDE | Code GPT
Improve your code with Code GPT <AI />
code-gpt-docs.vercel.app
2. 설치 및 등록
1. 코드 좌측 extensions 메뉴에서 Code GPT를 검색한다.

스티커 붙어있는 게 공식이다. 2. Install을 눌러 설치한다.

나는 이미 다운로드 돼 있는 상태에서 캡쳐라 Install이 안떴다. 저 버튼이 원래 Install. 3. API 키를 발급한다.
위 캡쳐의 오리 스티커 옆에 톱니바퀴 아이콘을 누르면 ExtensionSetting 메뉴가 표시된다.
여기로 이동하면 아래와 같은 화면을 볼 수 있다.
파란색 선택된 영역의 API Key를 누르면 외부 링크로 연결된다. OpenAi의 API 키 관리 화면이다.
여기서 create new secret key 버튼을 눌러 키를 발급해준다. 생성된 키를 복사해둔다. 여기서 복사해두지 않으면 추후 재발급해야한다.
4. API Key 등록

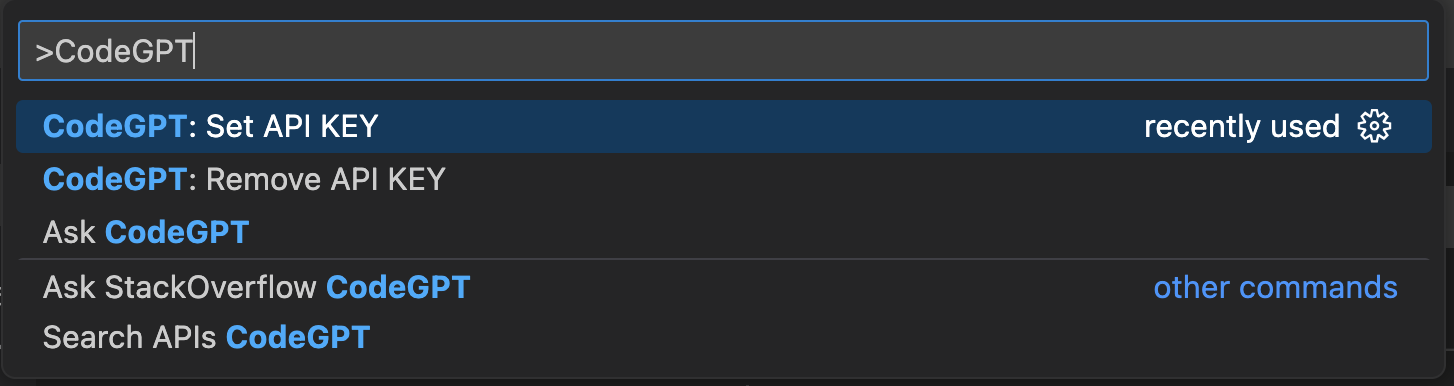
cmd + shift + p를 눌러 커맨드 팔레트를 연다.
CodeGPT: Set API KEY를 검색하여 찾아낸다.
입력창이 열리면 복사해둔 API Key를 입력한다.이까지 진행하면 사용할 준비가 완료되었다.
API Key 등록이 잘 안된다면 코드를 종료했다 다시 켜거나, API Key 재발급을 하면 다시 잘 될 수도 있다.
3. 사용방법
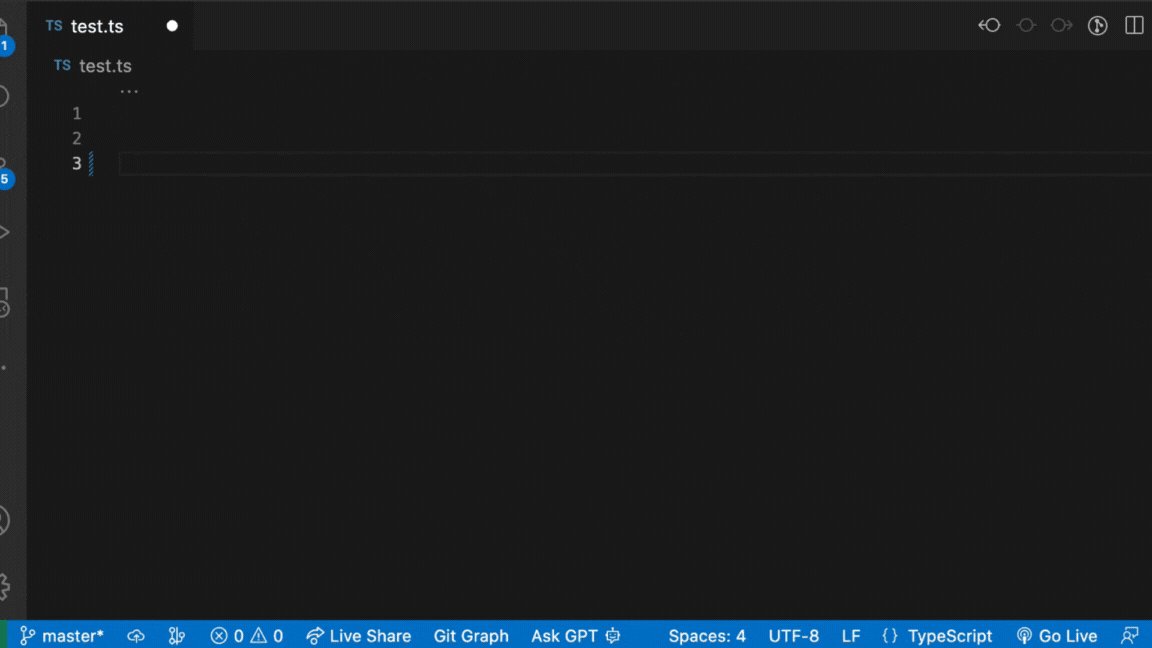
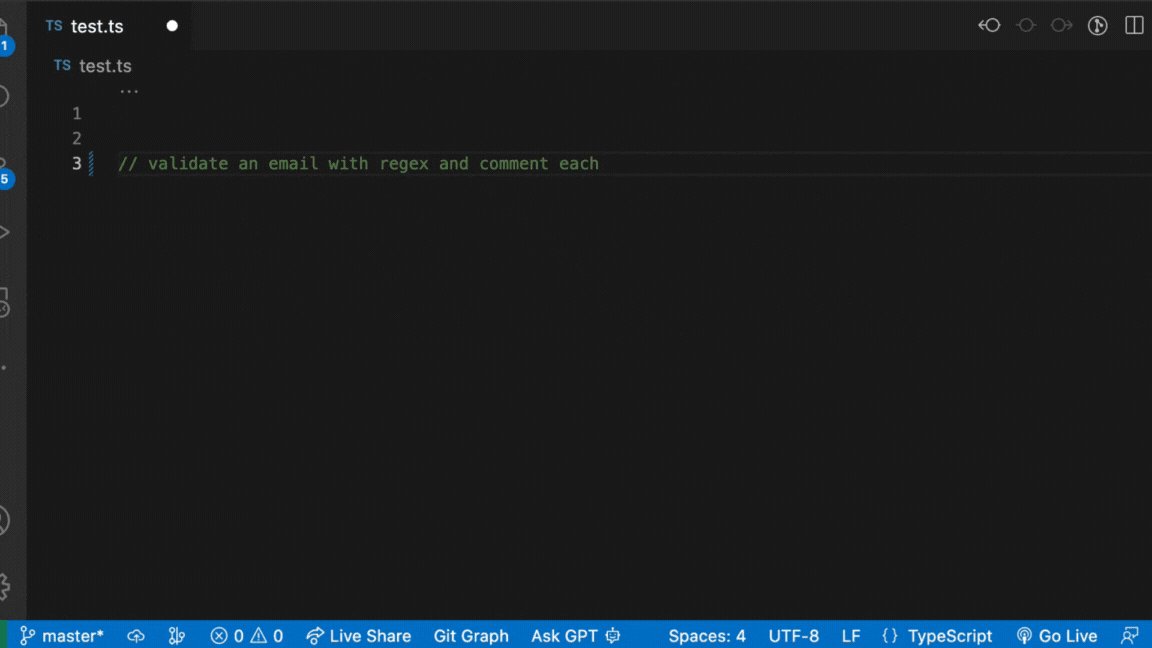
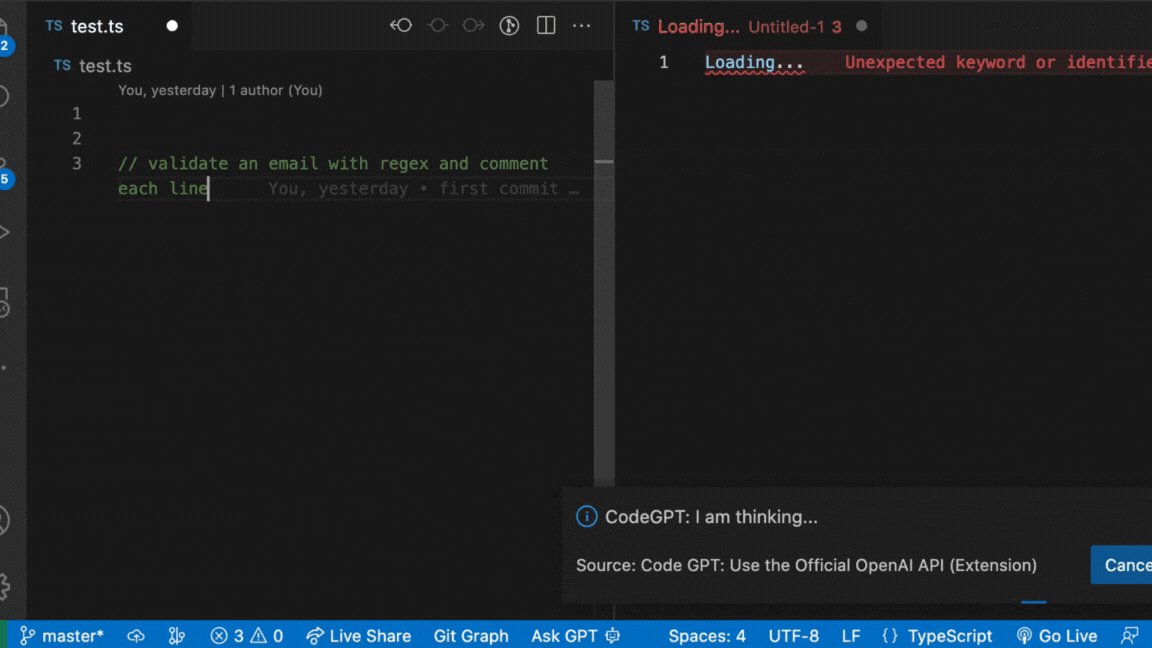
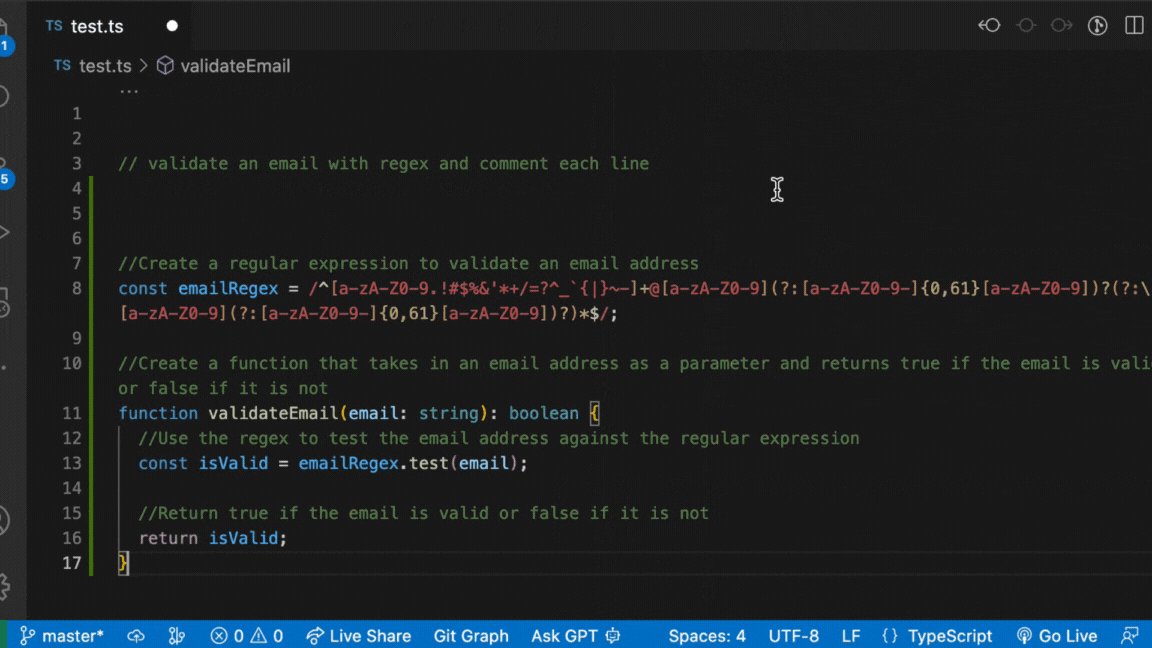
사용방법은 단순하다. 원하는 질문을 주석으로 단 후, cmd + shift + i를 눌러주면 된다. (공식 예제 참고)

공식 예제 이미지 (https://code-gpt-docs.vercel.app/docs/tutorial-features/get_code) 4. 후기
ChatGPT를 코드에서 직접 사용할 수 있다는 것은 편리한 점인것 같다.
하지만 아직 속도가 많이 느리기 때문에 실제로 효율적인 사용이 가능해지기까지에는 조금 시간이 필요할 것 같다.그래도 코파일럿은 유료인데 얘는 무료 크레딧으로 심심할 때 써먹을 수 있으니 한 번 해보는 것도 추천!
728x90'Study > 개발' 카테고리의 다른 글
Chat GPT와 말하기 (0) 2023.03.30 그림 그려주는 AI - Mid Journey (0) 2023.03.18 Chat GPT로 리액트 컴포넌트 작성해보기 (0) 2023.02.09 타입스크립트 5.0 베타 요약 (1) 2023.02.06 타입스크립트 기초 강의 추천 (0) 2023.01.29